因为关于中文字体设计的资料比较少,所以一直在准备一个关于中文字体设计的教程,但是由于工作繁忙,一直没有时间动笔。今天就和大家分享一些个人在字体设计过程中的经验,见识浅陋,权作抛砖引玉。字体设计的方法千差万别,并非只有一种不二法门,所以也希望各位酷友能够多多指点。本篇教程的着眼点在于积累的过程,审美养成的方法,所以并不针对一种类型的字体设计,也没有很多具体的软件操作的知识。本文在撰写的过程中也参阅借鉴了其他资料,也算是一个归纳整理。接下来转入正题。
心中有一个大千世界,笔下才会有一个大千世界。
这句话的意思是不管是做哪种类型的设计,都应当是立意在先。比如在进行排版、插画或者设计海报之前,心里事先都要有一个概念,预先想好成品会是什么风格。心里有一个清晰的概念,下笔就不会犹豫不决,这样才能把只可意会的创意转变为实实在在的像素和线条。中文字体设计更是如此,在进行字体设计前也应当对汉字字形、结构有一个充分的了解,心中积累的字形多了,下笔自然也就很顺畅了。“读书破万卷,下笔如有神”说的就是这个道理。
从临摹开始
字形的临摹类似于绘画中的素描写生,我们在素描中描摹事物,研究物体的比例、结构和光影变化,在色彩写生中研究明暗推移、色彩变化、远近和浓淡,积累得多了,也就能够达到默写的程度,进而进行绘画创作,营造自己心中的大千世界。在字体设计中,积累也同样重要。可以从临摹中摸索字体的规则,培养对于字体的美感,为手绘字体的能力打下基础。至关重要的一点在于,很多字体的微妙之处,只有亲手描摹之后,才能发现,通过临摹之后学习到的东西要远远多于单纯的走马观花。单纯的欣赏是“知其然”,临摹分析之后是“知其所以然”。
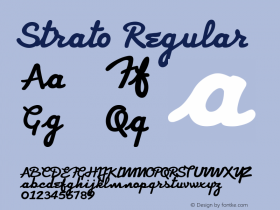
临摹字体可以先从宋体入手,宋体笔画横平竖直,结构中正平和,起笔和顿笔都有一些装饰,是一种最为常见的印刷字体字体。临摹时相对较为容易,与楷书和行书相比不需要太多的书法基础。从宋体起步,进一步临摹其他字体,如隶书、楷书、小篆、仿宋等等。临摹的字体越多,越能从字体的差异中得出共性,了解笔画特征对字体性格的影响。除掉这些常见的字体种类,篆刻也是一个颇为重要的门类,篆刻是一门非常讲究布局和黑白的艺术,有书法的特点,又融合了刀法,从中就可借鉴很多字体设计的方法。

英文字体的临摹也是一个很重要的部分。拉丁字母因为在结构上相对中文比较简单,在线条和空间的处理上相比中文就有很多不同之处。Times New Roman和Helvetica分别作为衬线体和非衬线体的代表,在笔画细节上有很多不同之处,而在字面大小、空间的处理上又有很多相同的地方。英文字体虽然结构简单,但在衬线、收笔、负空间的处理上又有许多极为微妙的地方。许多细节都是非亲手描摹无法领会的。

除去中文和英文的标准印刷字体之外,我们还可以将随时看到的有趣字体临摹下来。比如杂志标题,电影海报,品牌logo等。字体设计的学习方法是非常简便易行的,只要手边有纸有笔,就可以随时随地乱涂乱画,兴之所至,随手拈来。描摹的时候可以随意一点,也可以严谨一点。重点是把握风格和性格。

从临摹中学习
通过临摹可以了解字体的特征,属于表象的学习,进而研究为什么会产生这样的表象,为什么要设计成这样,又属于更高层次的学习。通过认真细致的观察和临摹研究规律就可以举一反三,得到一个更深刻的认识。
学习笔画的特征
笔画是汉字最为基础的组成单位,笔画特征也是字体性格最为直观的表现。在临摹的过程中解构汉字,从细节入手,去了解笔画最为微妙细致之处,如宋体,起笔、顿笔、转折、撇、捺皆有许多微妙丰富的变化,线条或硬朗,或柔和,或刚柔相济。

学习笔画的空间结构
汉字大多数为形声字,有很多种结构。笔画组合成偏旁部首,部首进而组合成汉字。笔画和笔画之间要协调,各个部首之间也要比例恰当,黑白匀称,进而形成整体上的平衡感。

学习字面大小
字面大小是指文字的视觉面积。字体设计好坏的另一个标准也要看多个文字放在一起是否协调、均衡。因为英文字母相对结构简单,我们可以先以helvetica字体为例,解释一下字面大小。

上图中“zero”四个字母均为小写,这里我打了两条辅助线,发现字母e和o均有一小部分超出了x高度。此外,r的一笔也稍微打高了一点点。这是因为e和o的形状为圆形,而z的视觉形状为矩形,在相同高度的情况下,矩形要比圆形拥有更大的视觉面积。为使矩形和圆形(也就是z和e)形成视觉上的匀称,就要相应地增加圆形(也就是e)的高度。字母r中的曲线也是这个道理。此外还有其他视觉形状的处理就不一一举例了。
汉字和英文字母相比,笔画要多得多,结构也更为复杂,在处理字面大小时又有很多细节要注意。接下来我们以方正兰亭黑为例分析一下汉字处理字面大小的方式。

汉字虽然号称为方块字,但是很多汉字又不是典型的矩形。如上图中“令”字是菱形,“中”字是六边形,“下”字和“上”字都是三角形。“令”“中”“下”“上”四字都有一部分超出了图中的定界框。宽度和高度相同的情况下,菱形的视觉面积要远远小于正方形,所以“田”字相对内敛,“令”字相对外放,其他几个字也是相同的处理方法。而“下”字相对重心靠上,“上”字重心靠下,所以,“下”字重心下移,“上”字重心上移。
情感和立意
字体设计的目的是为了表达情感和个性。不同的线条笔画,不同的粗细黑白营造出一个个有血有肉生动的字体。表意是文字最基本的功能,在表意的同时表现情感和个性则是字体设计的意义所在。比如下图中“幸福物语”中心形、加号和圆形的运用就使得整个字体呈现出温馨、俏皮的味道,在表达含义的同时字体本身也便有了性格。而在“100%奇幻冒险”中哥特字体风格的运用、夸张的字形和螺旋形的笔触表达出一种奇幻的味道。下图右侧是刘兵克设计的“远方的未知”,虽然在字体笔画的细节上显得规整风格统一,但在结构上却又显出一种手写体的韵味,微微翘起的笔画末端和错落开的字形结构像是在笔记本上涂鸦,诉说心事。字体和人一样都有着独特的性格,好的字体设计远在辨别语意之前就传达出了情感,就好比“丹唇未启笑先闻”一样营造气场,先声夺人。(以上评价都是本人的个人观点,希望原作者不要见怪)

注重细节 打破常规
方正风雅宋是一款非常漂亮的字体,方正典雅,拥有宋体的典型的特征。如水滴型的点,横画收笔处的三角形等。而造字工房尚雅准宋则对这些特征进行了改进,去掉了一些装饰,使得字体更为时尚,更加具有现代性。

字体设计师Donald对他的学生说:“我不关心规则是什么,我知道有许多规则,然而我的标准就是它看起来究竟怎么样,必须一遍遍的打磨,直至看起来无可挑剔。”(此段文字摘抄自腾讯CDC)很多规则在学习的初期起到引导和指示的作用,但是当设计到了一个瓶颈期的时候就有必要打破规则。在规则理论和自己的眼睛发生分歧时,请相信自己的眼睛。为了表达情感和性格,为了看起来舒服一些,所有的规则都可以被打破。
手绘字体方法
手绘是最为直接方便的一种临摹字体的方法。个人常用的一个手绘的方法是先画一个方框,界定好字体的字面大小和高宽比,定好中心点(有的人是画田字格,有的人是画米字格和九宫格);画好格子之后开始描出基本的笔画架构,也就是骨骼,这一步是颇为重要的一步,确定了文字的基本结构;下一步就是画出笔画轮廓,相对于骨骼这一步也就是骨肉,画出笔画轮廓之后整个文字开始显得饱满,有血有肉了;最后一步则是填黑,填黑之后字体也就有了黑白空间上的对比,可以更为直观地看出整体笔画结构是否均匀。

设计字体的步骤
前面讲的都是积累的过程,接下来以我曾经设计过的一款字体为例讲一下实际工作中设计一款字体的步骤。在这里我用到的软件是illustrator。
可以先在纸上随意勾画一些初步的想法,不求精细,只要画出大体的意思和结构来就可以,想到什么就画什么。手绘的好处是突发的灵感可以随时在纸上呈现出来,非常适合头脑风暴的思维方法。

接下来可以在前面的草稿上继续优化手绘稿,也可以转到软件中开始设计。根据字体笔画风格的不同有很多种设计方法。比如说针对下面这一款字体就要采用组合法。因为这一款字体横画和竖画宽度不一,横画的末端有细微的翘起,笔画弯折时有固定的弧度,撇和捺的曲线弧度也不一样,为了保证最后字体风格的一致,就需要保证笔画风格的一致。因此,可以先将可以复用的笔画组件绘制出来,然后将笔画组件组合成一个个单字,调整结构最后形成字体组合。


另一种方法我暂时称做描边加粗法。这种方法比较适合笔画粗细一致没有太多笔画细节的字体。譬如造字工房的时尚中黑简和悦黑就属于此类。具体步骤是先使用钢笔工具勾出笔画骨骼,然后加粗描边,之后将描边转换为轮廓,最后进行修边和调整间距。

最后一种方法便是手绘法。就是直接在纸上画出完整的字体设计稿,然后扫描到电脑中,再使用软件描出轮廓。很多书法字体的设计方法和这个很相似,就是将书法稿扫描到软件中,然后描出轮廓。这种方法主要针对笔画风格比较夸张随意的字体,不求笔画风格的一致。

探索更多样的表达方式
前面讲到的字体设计基本上都是字形的设计,在实际运用中还可以扩展到空间感和材质的运用上。因为网上搜索到的关于中文字体设计的案例比较少,在这里我就放了一张自己的作品凑数。

字体设计并不是多看几篇教程就可以学会的,它的重点在于大量的积累和练习。本片教程也只是侧重于审美上的培养和基本功的练习,而不涉及具体的软件操作方法。看完了这篇文章不见得就学会了字体设计,我在这里仅仅是提供了一种方法,或者至少引起大家对于字体设计的兴趣。最好的结果是会有很多人来分享自己对于字体设计的见解。中文字体设计在中国还属于一个很不成熟的门类,有更多的人对这个门类感兴趣,字体设计行业也才能发展得更好。
最后向大家推荐一本书《标志与字体设计圣经》,本书虽然是着眼于英文字体的设计,但是在设计方法上有很多借鉴之处,也包含着很多关于字体发展的历史和相关术语等知识,在书的最后,还有很多和字体设计相关的illustrator操作的方法。