小序:楼主是一大学没毕业的菜鸟,最近受设计界前辈们指点,决定多读些书,多做一些总结。
声明:此文内容基本上是我的读书笔记以及实习过程中遇到的一些问题,略浅显,但是纯干货。
本着总结分享的原则,希望对自己和大家都有帮助。我的处女作,欢迎点评。blue~blue~
-------------------------------------------------------------------------------------------我是一望无际的海平面
影响文字外观的因素无外乎是字体,字号,对齐方式,样式,字间距,行高,行宽。
(一)字体font-family
字体有:字库字体和创意字。
字库字体分:衬线字体和无衬线字体。
衬线字体有设计感和装饰感,一般用于正文,对于英文字母笔画末端的装饰线有助于引导读者的视线。
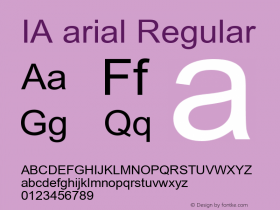
无衬线字体简约时尚,不带感情色彩,一般用于标题。
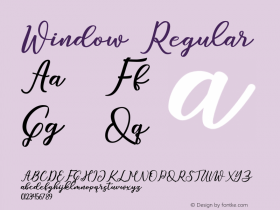
最受欢迎的字体:Georgia Arial Verdana Lucida Helvetica Times New Roman
网页常用中文字体:微软雅黑 黑体 宋体
IOS7系统的默认字体:helvetica neue LT Heiti SC(中文字体)
安卓系统的默认字体:DroidSansFallback,效果类似微软雅黑
注:1我们只能控制输入端,不能控制输出,对于window系统下的IE6浏览器一般用户只有宋体,且渲染出来很屎,楼主不知如何解决。
2字体抗锯齿技术:目前较实用的是CSS3中的font-smooth和@font-face新特性。
创意字:是在原有字库字体的基础上做变化,一般用于logo和海报,在界面上以图片的方式呈现。
方式:ps:在字体图层上右键选择“转化为图形”—点击“转换点工具”更改文字锚点。如下图

AI:点击字体右键“创建轮廓”-更改锚点,如下图

(二)字号font-size
利用字体大小制造对比是文字排版中常见的手法。表现视觉冲击力,表现层级关系。
标题字号:一般为18~29px
正文字号:一般为12~14px,13px最佳
标题B和正文Z的最佳比例为:B=2Z
(三)对齐方式text-align
原则:确保字行边缘保持平整,不要扰乱读者视线。
一般在CSS中无法自动控制,需要手动调整。
(四)样式
这里把颜色,阴影,渐变,抗锯齿预设等统称在样式里,一般会用不同的样式表强调,因为没有过多的规范,所以不赘述。
值得一提的是在网页设计中经常把正文字体设为宋体 12pt 抗锯齿预设为:无
(五)字间距word-spacing letter-spacing
(六)行高line-height
行高也受字体,字号,字体粗细,字体样式,行宽,字间距等的影响。
一般 行高=字号大小+2~5px
行高/正文字号=1.5
(七)行宽max-width
太长会疲劳,太短会分散注意力。一般一行字的字数为40~80,65最佳
一般:行高/行宽=28